Cara Membuat Logo SVG dengan Adobe Illustrator Lengkap
Menggunakan logo berformat SVG akan membuat tampilan website semakin menarik dan lebih ringan dibandingkan dengan gambar biasa.
Sebagai perbandingan, jika sobat menggunakan gambar berformat JPG atau PNG yang ukurannya sekitar 50 sampai 100 kilobyte, maka dengan menggunakan format SVG, logo dapat berukuran hanya sekitar 10 sampai 20 kilobyte saja.
Hal ini dikarenakan, format SVG merupakan kumpulan dari puluhan atau ratusan titik-titik dan garis yang dibentuk menjadi vektor-vektor dan menjadi gambar yang dapat diskala hingga tak terbatas.
Sesuai dengan namanya scalable vector graphics, SVG merupakan grafik vektor yang dapat diskala, artinya ketika gambar di zoom sampai beberapa kali maka hasilnya tidak akan pecah atau buram.
Keuntungan menggunakan format SVG
- Gambar dapat diskala sampai tak terbatas, baik itu diskala naik dan turun, dan resolusi gambar tetap tajam. Tidak buram / pecah seperti gambar format JPG dan PNG ketika diskala naik.
- Ukurannya sangat kecil, karena didalam berkasnya tidak memuat data per pixel, melainkan vektor (garis), sehingga tidak ada informasi yang direkam pada kanvas kosong / putih.
Namun, ada juga kekurangan format SVG, diantaranya
- Format SVG hanya cocok diaplikasikan pada gambar yang berbentuk solid, seperti logo, huruf, dan bentuk (shape). Tidak direkomendasikan untuk gambar yang memiliki gradient, seperti gambar pemandangan.
- Sebagian browser tidak mendukung SVG, seperti Internet Explorer. Namun saat ini pengguna internet sudah hampir tidak ada lagi yang menggunakan browser ini.
Saat ini ada beberapa software yang bisa membuat gambar SVG, pada tutorial ini kita akan membuat logo SVG dengan menggunakan Adobe Illustrator.
- Buka program Adobe Illustrator, disini kita menggunakan software Adobe Illustrator CC 2019. Kamu dapat menggunakan versi berapa saja, caranya kurang lebih sama.
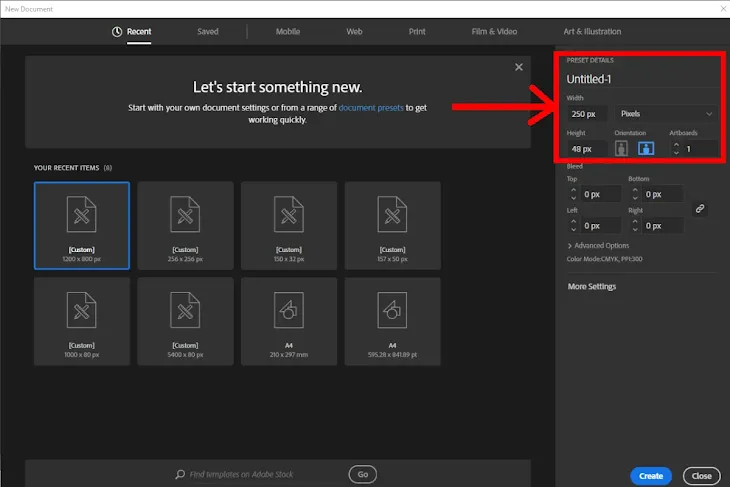
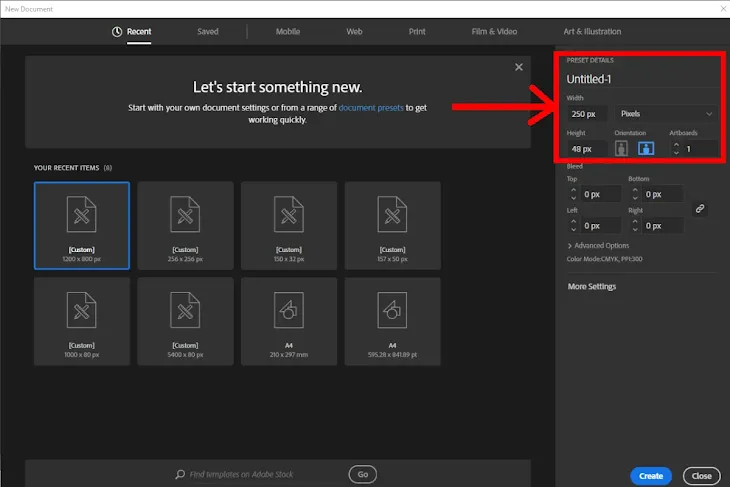
- Tentukan kanvas, kali ini saya akan membuat kanvas berukuran 250 piksel x 48 piksel.

- Setelah kanvas terbentuk, kita akan membuat logo berbentuk gambar dan teks, kita buat terlebih dahulu logonya. Tekan huruf "T" untuk berubah ke mode Teks, lalu pilih jenis huruf dan ukurannya. Kamu bisa mengubah juga warna dengan memilih "Fill" pada sebelah kanan.

- Selanjutnya kita coba tambahkan efek background simple berbentuk lingkaran di belakang huruf S, caranya dengan memilih Ellipse Tool (S), lalu buat lingkaran sambil menekan tombol shift.
- Setelah lingkaran terbentuk, pilih warna background dari Fill » Pilih Warna Abu-abu. Kamu dapat memilih rupa dan bentuk sesuai selera
- Pindahkan gambar latar belakang tersebut ke belakang huruf S dengan cara klik kanan pilih Arrange » Send to Back.

- Tambahkan teks tambahan disamping logo, boleh dikreasikan sesuai selera. Caranya sama seperti langkah nomor 3, tekan Text (T) ketik teks yang diinginkan lalu pilih Fill » Pilih Warna Oranye. Untuk memposisikan / geser letaknya dengan menekan tombol Selection Tool (V).

- Dengan cara yang sama seperti langkah diatas, kita membuat logo S dan B beserta latar belakang berbentuk bundaran. Sampai disini kamu harusnya sudah bisa membuat sendiri dengan mengikuti langkah 3-6.

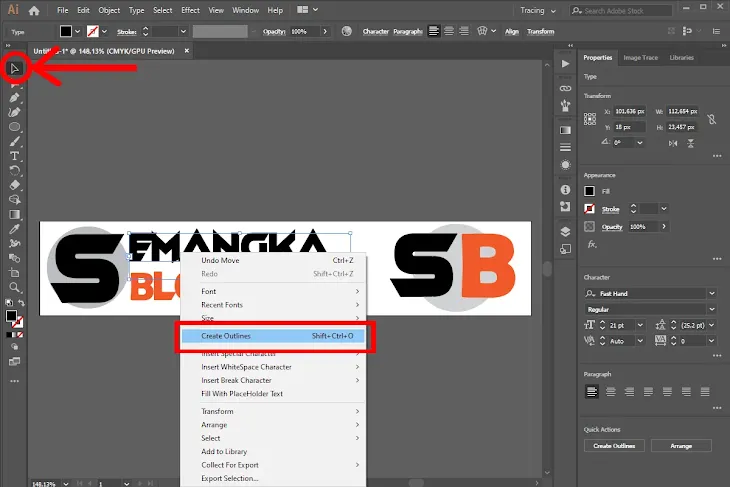
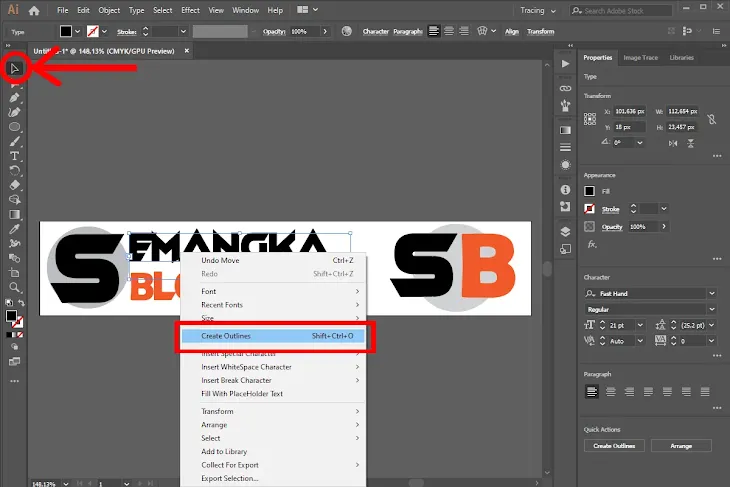
- Buat Outline dari semua teks, tujuannya agar format huruf tadi menjadi vektor. Caranya dengan menekan Selection Tool (V) lalu klik kanan dan pilih Create Outlines. Lakukan ke semua tulisan (teks) yang ada pada kanvas.

- Simpan dokumen dengan format SVG, caranya pilih pada menu bar File kemudian pilih Save As. Selanjutnya masukkan nama file logo.svg lalu pilih Save as Type (SVG). Jika ada pilihan lanjutan pilih SVG Profile ke SVG Tiny 1.1 atau 1.2.

Jika kamu sudah memiliki gambar JPG atau PNG, kamu juga dapat mengubah ke format SVG dengan mudah, caranya.
- Buka gambar JPG di adobe illustrator, tekan Open (Ctrl+O) lalu pilih file JPG yang disukai
- Pada menu bar (di sebelah atas) pilih Image Trace lalu tekan drop down dan pilih 6 colors.

- Tunggu prosesnya beberapa saat, nanti akan tercipta gambar baru yang sudah di tracing otomatis. Lalu pilih Expand untuk mengubah gambar ke bentuk vektor (ditandai dengan adanya garis-garis berwarna biru)

- Kemudian sesuaikan dimensi logo ke ukuran yang diinginkan, pilih Transform lalu pilih resolusi dasar gambar tersebut. Dalam hal ini kita memasukkan ukuran 48 piksel x 48 piksel. Kamu juga dapat mengubah dimensi sesuai selera, pastikan gambar tidak keluar dari kanvas yang ada.

- Selanjutnya kamu sudah bisa langsung menyimpan gambar ke format SVG, dengan cara File » Save As » SVG » SVG Tiny 1.2
Kamu dapat memilih kualitas warna yang disukai, namun semakin banyak warna tentunya akan membuat ukuran file semakin besar. Disarankan menggunakan warna dominan, agar ukuran file tetap kecil. Jika ada gambar yang memiliki gradien sebaiknya edit terlebih dahulu menjadi solid color.
Tergantung peletakannya, gambar SVG dapat disemat ke HTML dengan beberapa cara diantaranya
- Menggunakan inline kode dengan tag SVG langsung di html
- Menggunakan tag IMG
- Menggunakan CSS background image
- Menggunakan XML
- Menggunakan Javascript Image
- dan lain-lain

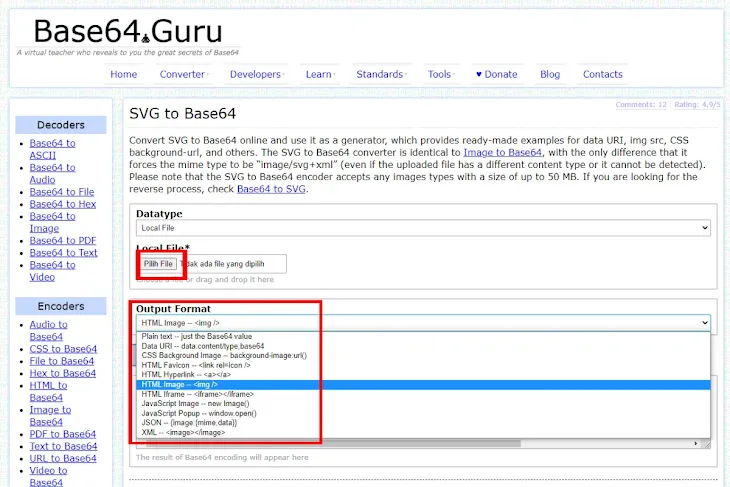
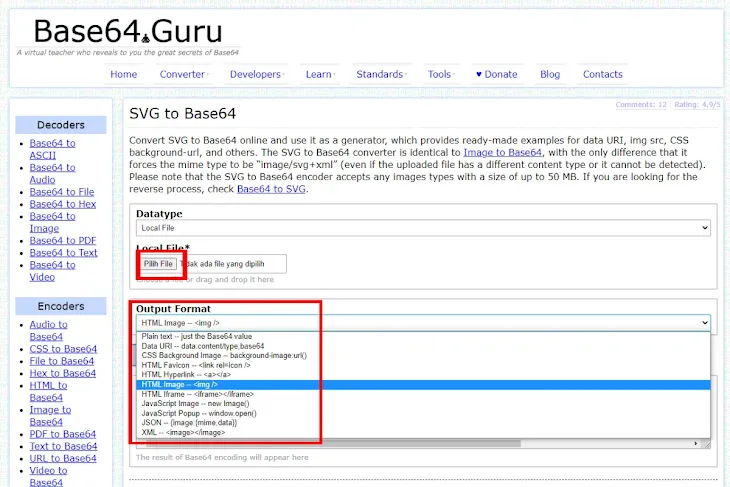
konversi gambar SVG ke kode HTML
Kamu dapat menggunakan tools dari Base64 Guru untuk mempermudah konversi gambar SVG menjadi kode yang diinginkan, selamat mencoba 🙂